Graphics Component Reference
The Graphics component provides a series of drawing functions that reference the Web canvas's drawing APIs.

Select a node in the Hierarchy panel, then click the Add Component button at the bottom of the Inspector panel and select Graphics from UI -> Render. Then you can add the Graphics component to the node.
To use graphics, please refer to the graphics API documentation and the graphics scene of the test-cases-3d project.
Graphic Properties
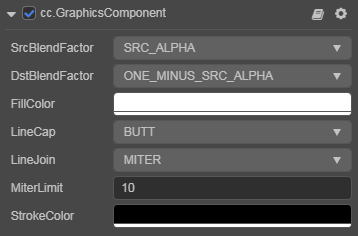
| Property | Function Explanation |
|---|---|
| CustomMaterial | Custom materials that can be used to achieve rendering effects such as dissolve, external glow, etc. |
| LineWidth | Current line width. |
| LineJoin | LineJoin determines how two connecting segments (of lines, arcs or curves) with non-zero lengths in a shape are joined together. |
| LineCap | LineCap determines how the end points of every line are drawn. |
| StrokeColor | Stroke color. Sets or returns the color used for the stroke. |
| FillColor | Sets or returns the color used for the fill function. |
| MiterLimit | Sets or returns the maximum miter length. |
Graphics API
Path
| Function | Function Explanation |
|---|---|
| moveTo (x, y) | Move the render cursor to a specified point in the canvas without creating lines. |
| lineTo (x, y) | Adds a straight line to the path. |
| bezierCurveTo (c1x, c1y, c2x, c2y, x, y) | Adds a cubic Bézier curve to the path. |
| quadraticCurveTo (cx, cy, x, y) | Adds a quadratic Bézier curve to the path. |
| arc (cx, cy, r, startAngle, endAngle, counterclockwise) | Adds an arc to the path which is centered at (cx, cy) position with radius r starting at startAngle and ending at endAngle going in the given direction by counterclockwise (defaulting to false). |
| ellipse (cx, cy, rx, ry) | Adds an ellipse to the path. |
| circle (cx, cy, r) | Adds a circle to the path. |
| rect (x, y, w, h) | Adds a rectangle to the path. |
| close () | Close the previous path by connecting the last point and the beginning point. |
| stroke () | Stroke the path as lines |
| fill () | Close and fill a path's inner surface |
| clear () | Erase any previously drawn content. |
Modify the drawing pattern through script code
ts
import { _decorator, Component, Graphics } from 'cc';
const { ccclass, property } = _decorator;
@ccclass('Example')
export class Example extends Component {
start () {
const g = this.getComponent(Graphics);
g.lineWidth = 10;
g.fillColor.fromHEX('#ff0000');
g.moveTo(-40, 0);
g.lineTo(0, -80);
g.lineTo(40, 0);
g.lineTo(0, 80);
g.close();
g.stroke();
g.fill();
}
}