Publish to Taobao Mini Game
Environment Configuration
Download Taobao Mini Game Studio to the desktop and install it.
Download Taobao and install it on your mobile device.
The minimum version supported of the Taobao client on Android is 10.22.30 and on iOS is 10.22.30.
Publishing Process
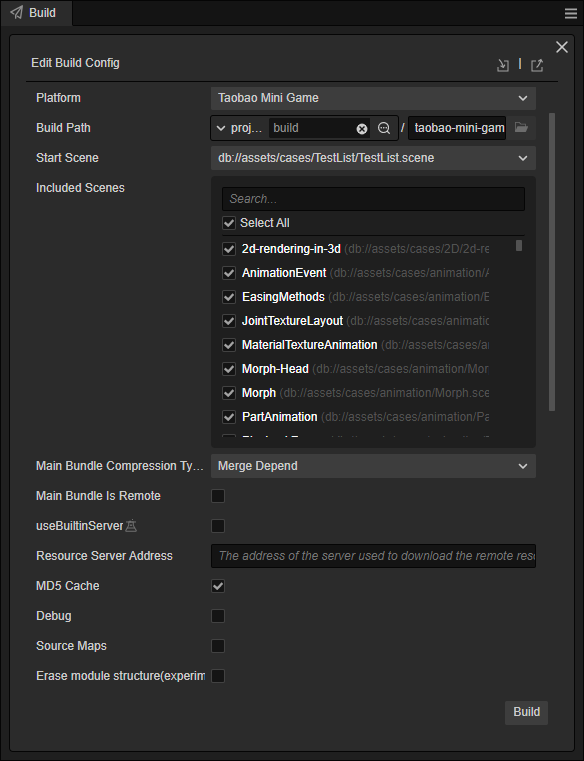
Use Cocos Creator to open the project to be published, select Taobao Mini Game in Platform of the Build panel, and then click Build.

Parameter Configuration
The specific filling rules for related parameter configuration are as follows:
Main Package Compression Type
Set the compression type of the main package. For specific content, please refer to the document Asset Bundle — Compression Type.
Configure Main Package as Remote Package
This is an optional item and needs to be used in conjunction with the option Resource Server Address.
After checking, the main package will be configured as a remote package and built with its related dependent resources into the built-in Asset Bundle — main under the release package directory remote.Developers need to upload the entire remote folder to the remote server.Start Scene Asset Bundle
This option is optional.
If set, the start scene and its related dependent resources are built into the built-in Asset Bundle - start-scene to speed up the resource loading of the start scene.Resource Server Address
This is an optional item used to fill in the address where resources are stored on a remote server. After building, developers need to manually upload the remote folder under the release package directory to the filled-in resource server address.
Separate Engine This option is optional.
After checking, the initial package size of the game can be reduced. You can refer to the document Usage Instructions for instructions on how to use it. Please select Taobao Mini Game as the building platform.
Running Preview
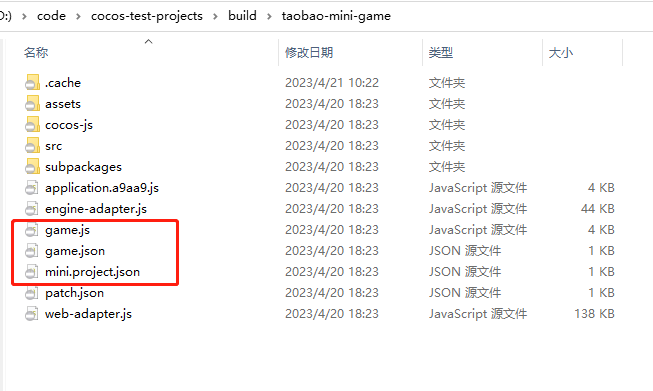
- After the build is finished, click the folder icon button in the bottom left corner of Build Task, you can see that the project folder
taobao-mini-gameis created in thebuilddirectory of the project, which already contains the configuration filegame.jsonfor the Taobao Mini Game environment.

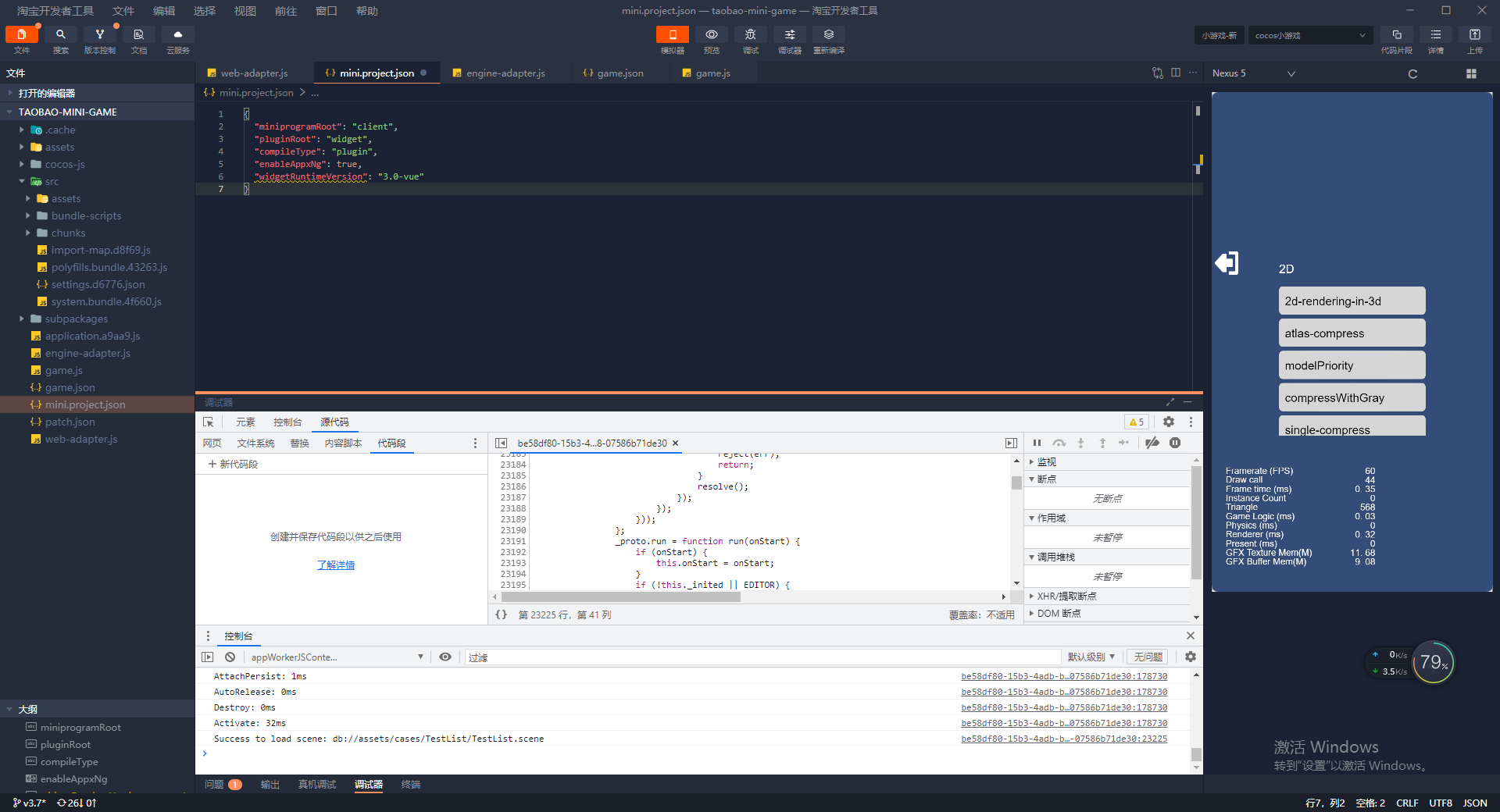
- Use Taobao Mini Game Studio to open the
taobao-mini-gamefolder generated by the build to open the Taobao Mini Game project and preview/debug the game content.

Resource management for Taobao Mini Game environment
Taobao Mini Game is similar to WeChat Mini Game in that there is a package size limit, and additional resources over 4MB must be downloaded via network requests.
When the package size is too large, configure the Resource Server Address option in the Build panel to upload the resources to a remote server, please refer to the Upload Resources to Remote Server documentation.
It is recommended to save only the script files in the game package, and download all other resources from the remote server. Cocos Creator has already done the download, cache and version management of remote resources for you, please refer to the Cache Manager documentation.
Restrictions for Taobao Mini Game
Work on adapting the Taobao Mini Game is not completely finished yet, and it is known that the text rendering may not work well on low-end machines. And the following modules are still not supported:
- WebView
- VideoPlayer
- Custom Fonts
Differences Between Taobao and Other Mini Game Platforms
Access to Global Variables: Accessing global variables in Taobao requires mounting them onto the global object. For example:
$global.my = my;Explanation of 'global-variables.js': The window variable is a reference to the global object, so it is necessary to ensure that variables on the global object already exist for temporary variables to have values. If you are using custom scripts or third-party plugins and encounter situations where global variables are missing, it is typically due to loading timing issues, where the script is used before it is fully loaded.
Taobao's Custom JavaScript Virtual Machine: Taobao utilizes its own custom JavaScript virtual machine, which is not developed based on V8. The number of draw calls has a more significant impact on frame rates compared to other platforms, so developers should make efforts to minimize the number of draw calls. To reduce draw calls, you can enable the texture atlas batch feature in the engine. In Creator project settings, enable "CLEANUP_IMAGE_CACHE." Then, in the taobao-mini-game/src directory generated during the build, locate the settings.json file and change CLEANUP_IMAGE_CACHE to false.
Inconsistencies Among Taobao IDE, Simulator, and Real Device JS Environments: The JavaScript environments in Taobao's IDE, simulator, and real devices are not consistent. If there are no issues on real devices, it is recommended to report the problem directly to the Taobao platform.
Due to the additional performance overhead in real device debugging mode, it is advisable to use real device preview mode, rather than real device debugging mode, when verifying frame rates.
