2D Render Description
All rendering objects in the engine that do not own a model are 2D rendering objects. Unlike 3D objects, 2D objects do not have model information, and their vertex information is held by the Rect information of the UITransform component and created by the engine, and they have no thickness themselves. Due to the design requirements of the engine, the 2D render object needs to be a child of the RenderRoot node (the node with the RenderRoot2D component) in order to complete the data collection operation.
The rendering requirements for the 2D render object are twofold:
- It needs to have a UITransform component
- It needs to be a child of a RenderRoot node
2D Rendering Object Visibility Description
Since there is no difference between 2D rendering objects and 3D renderable nodes in terms of camera visibility, users need to control the layer property of the node and set the Visibility of the camera to match the group rendering. If there are multiple cameras in the scene, wrong layer settings may cause the node to be rendered repeatedly or not at all.
2D Renderable Components
Components that have rendering capabilities in their own right are called 2D Renderable components, including:
- Sprite Component Reference
- Label Component Reference
- Mask Component Reference
- Graphics Component Reference
- RichText Component Reference
- UIStaticBatch Component Reference
- TiledMap Component Reference
- TiledTile Component Reference
- Spine Skeletal Component Reference
- DragonBones ArmatureDisplay Component Reference
- MotionStreak Component Reference
How to add 2D Renderable Components
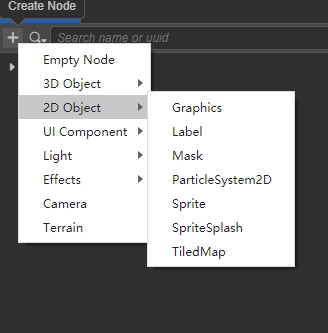
Some 2D renderable components are built into the editor. After creating a RenderRoot node, create a node with 2D renderable components under this node:

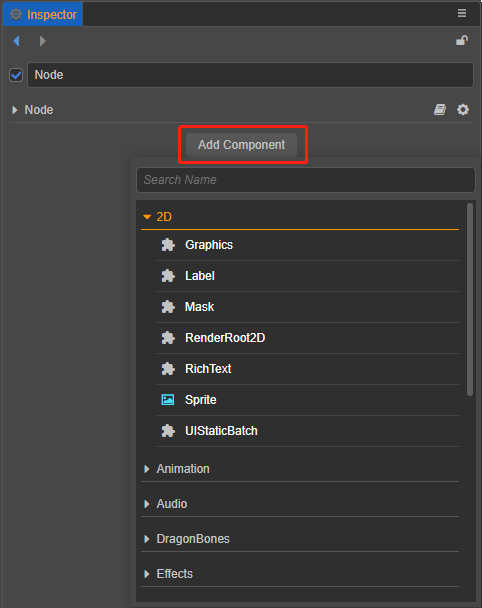
2D renderable components can also be added by adding components to the node, the nodes under the 2D menu in the components menu are all 2D renderable components:

Note: only one renderable component can be added to each node, and repeated additions will result in error reporting.
